Visual Studio Code 에서 태그 자동으로 닫는 타이밍이 열받아서… Sublime 처럼 해보기
Visual Studio Code는 무료라고 생각할 수 없을 정도로 잘 만들어진 소프트웨어입니다만,
html작업을 할 때 살포시 신경쓰이는 부분이 있는데
바로 닫기 태그가 자동으로 달리는 타이밍이 어중간해서 짜증이 좀 나더랍니다.
예를 들어 아래와 같은 상황에서 ‘test text’에 나중에 span태그로 감싸려는 의도로 test앞에서<span>까지 쓰면
<div>
<span></span>test text
</div>
이런식으로 지 멋대로 닫기 태그를 생성하기 때문에 일부러 닫기 태그를 지우고 다시 적지 않으면 안된다는…
은근히 귀찮은 작업이 아닐 수 없습니다.
Sublime、Dreamweaver는「</」까지 적었을 때 닫기 태그가 생성되도록 설정이 가능하기 때문에 이 기능이 절실히 필요하다고 생각하던 차에 발견을 하게되었던 것이었던 것이었던 것이었습니다.
VScode는 익스텐션이 정말 편하기 짝이없네요!
라브.
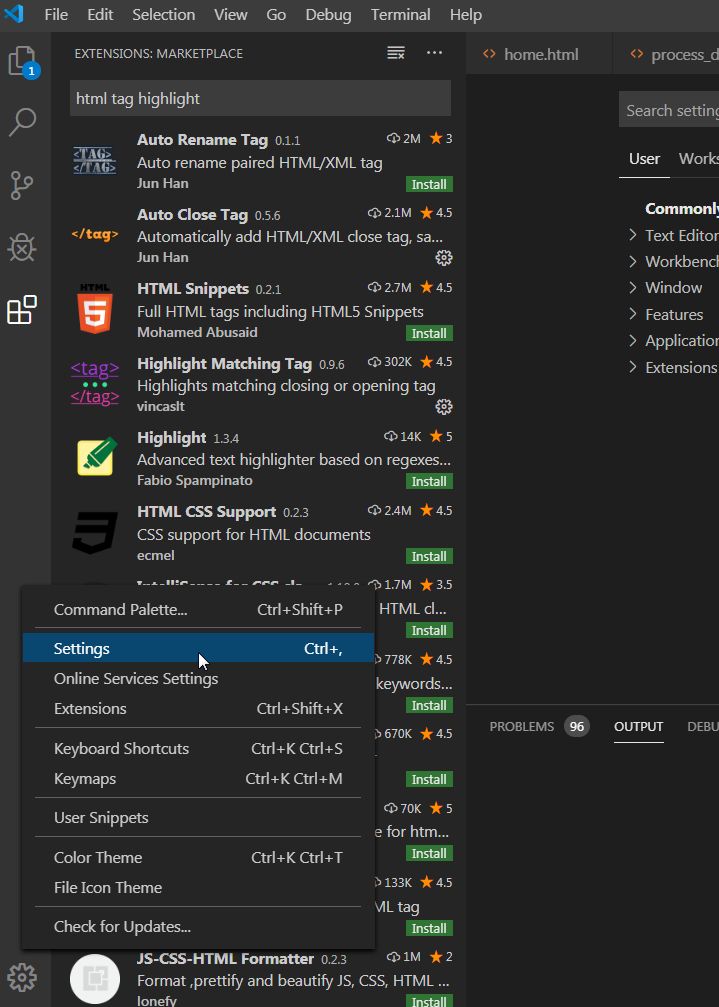
Auto Close Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
이런식으로 코딩을 할 수 있다는거죠!

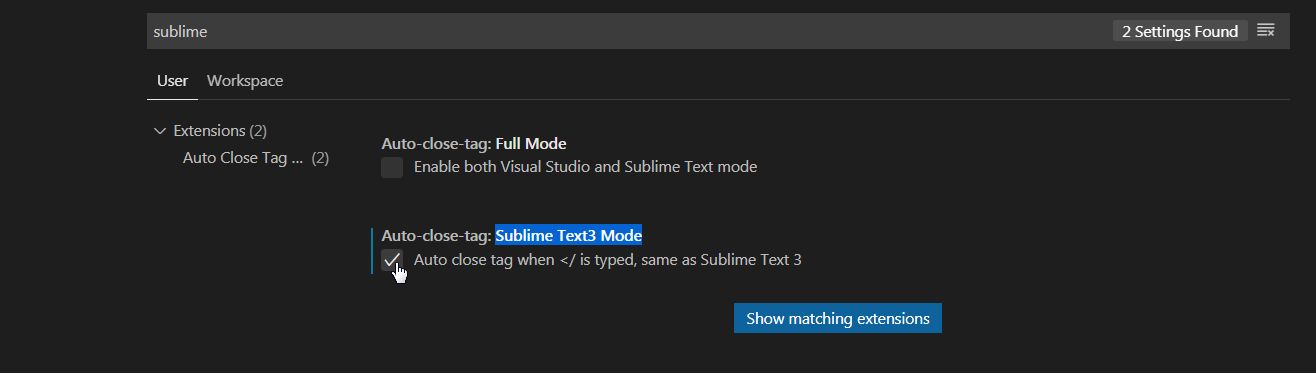
단지, 이 기능은 기본이 false로 되어있어서 true로 바꿔줘야 합니다.
먼저 인스톨 한 후에 왼쪽 밑에 manage버튼을 눌러 setting에 들어갑니다.

검색창에서 「sublime」을 입력해서 「Sublime Text3 Mode」에 첵크해주면 끝!

이걸로 스트레스가 왕창 줄겠군요!
완전 좋아!!




















![[우사기/ウサギ] 뽀꼬페、ポコペ](https://usagi-post.com/wp-content/uploads/2017/05/0202-e1493629643885-80x80.png)

![[우사기] 효도관광](https://usagi-post.com/wp-content/uploads/2017/07/2001-e1498928379311-80x80.jpg)
![[우사기 / ウサギ] 배 / お腹](https://usagi-post.com/wp-content/uploads/2017/04/untitled-1-80x80.png)
![[USAGI] 모자 / 帽子](https://usagi-post.com/wp-content/uploads/2017/08/01-80x80.jpg)

![[우사기] 깨떡잎](https://usagi-post.com/wp-content/uploads/2017/05/01-e1493637956883-80x80.png)