Visual Studio Code で閉じタグのタイミングがむかつく。。。Sublime みたいにしてみようー
Visual Studio Code はフリーとは思えないくらい素晴らしいソフトですが、
html作業をしてる時に地味にくる不満なところがあって。。。
閉じタグのタイミングというか場所が変更できなくてイライラします。
たとえば下記の状態で’test text’を後からspanタグで囲みたいときに、testの前に<span>まで書くと
<div>
<span></span>test text
</div>
こんな感じで勝手に閉じタグ作っちゃって、わざわざ閉じタグの位置を変えないといけないという。。。
地味だけど非常に面倒ですよね。
Sublime、Dreamweaverは「</」まで書いたときに閉じタグを作るように設定ができるから、この機能が欲しいと思ってたところ、見つけちゃいました。
VScodeは拡張機能やばいですね。
神!
Auto Close Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
これができるようになる!

ただ、この機能は基本falseになっているので、trueにしてあげないといけないです。
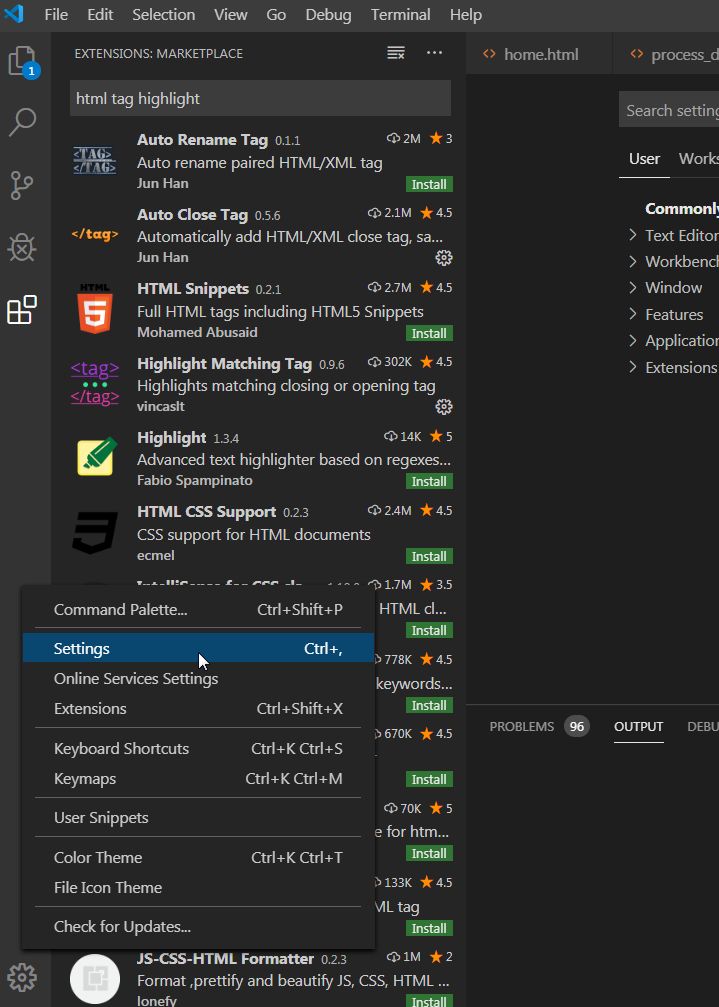
まず、インストールして左下のmanageボタンを押してsettingに入ります。

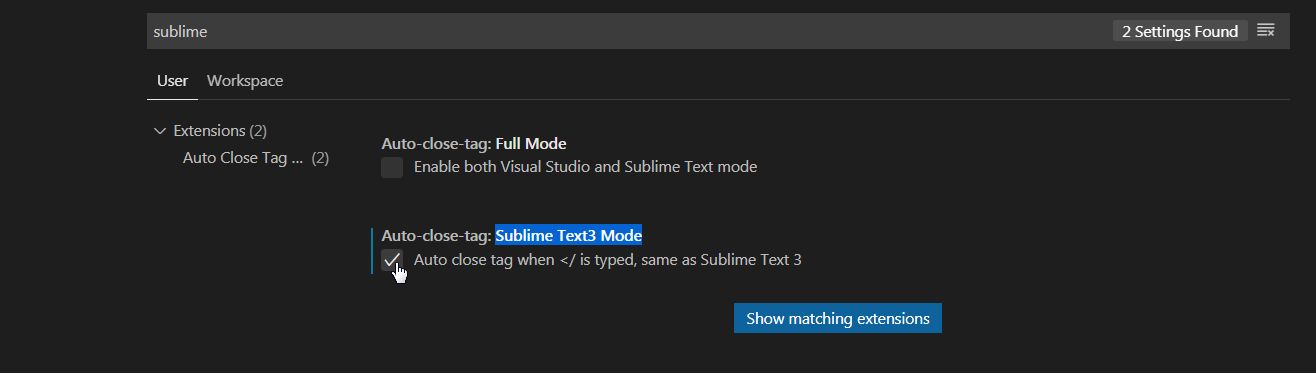
検索のところで「sublime」を入力して「Sublime Text3 Mode」にチェックを入れれば終わり!

これでストレスがだいぶ減りますね!
やったぜ!!





















![[코리거이야기 / コリガー物語] コリがー物語 第1話-韓国ではチョアヨ~ってあんまり使わない?](https://usagi-post.com/wp-content/uploads/2017/04/koriger01-e1493630080482-80x80.jpg)


![[ウサギ] 2次会](https://usagi-post.com/wp-content/uploads/2017/06/1401-80x80.png)

