Visual Studio Code で閉じタグにハイライトを!拡張プラグイン
基本的に多少の強調はしてくれるものの、少し分かりずらいところがあるので、Highlight Matching Tagという拡張プラグインをインストールしてみました。
https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag

とても分かりやすくなりましたね。
ちょっと不満な方は試してみてください。(笑)

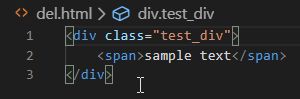
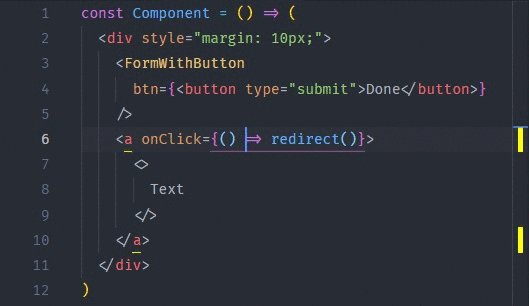
BEFORE
カーソルを乗せただけだとこんな感じ

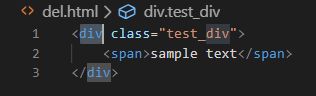
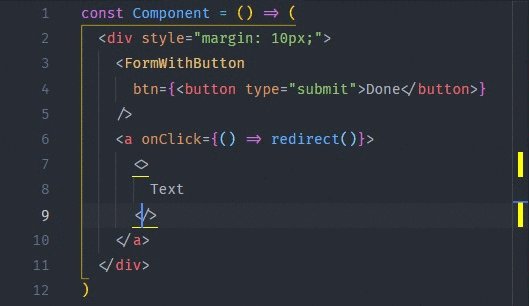
BEFORE
タグをダブルクリックして選択するとこんな感じ

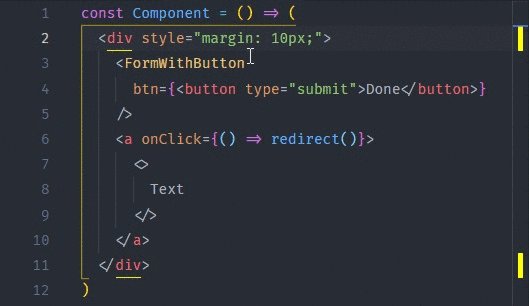
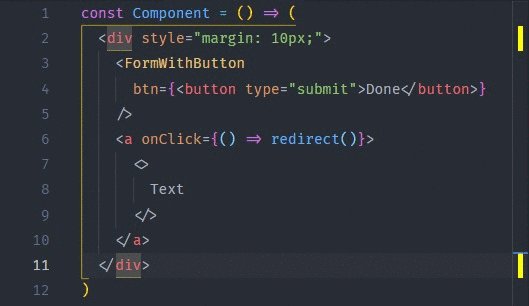
AFTER
インストールしたら、タグの上にカーソル適当に乗せてもこんな感じ!
だいぶ楽になりました!






















![[ウサギ] 練習ノート](https://usagi-post.com/wp-content/uploads/2017/10/note-80x80.jpg)



![[ウサギ] 箸](https://usagi-post.com/wp-content/uploads/2017/12/03-80x80.jpg)